vue学习记录。
注:
- 学习目录在Workplace/vueLearning。
- 学完要综合学过前端和后端知识,开发一个完整的应用,综合应用知识。
- 使用的开发IDE为WebStorm。
- 学习地址:Vue学习
一、邂逅Vuejs
认识Vuejs
-
Vue在国内相比于React使用更加广泛、更火。
-
三大框架:VueJs、AngularJs、React。
-
Vue:读音/vju:/,类似于view。
-
Vue是一个渐进式框架:
- Vue可以作为你应用的一部分嵌入其中。(一点一点渐进式引入Vue)
- 也可以直接使用Vue核心库及其生态系统。(Vue全家桶)
-
Vue的特点和高级功能:(目前不太了解,慢慢学习,慢慢体会)
- 解耦视图和数据
- 可复用的组件
- 前端路由技术
- 状态管理
- 虚拟DOM
学习Vue前提:
- 可以从零学习,不需要其他框架的知识为前提。
- 需要具备一定的HTML、CSS、JavaScript基础。 (JS※ 、ES6※。以后都会用ES6)
- 另:
- xcode 读音:叉code。
- Vue不要读成v、u、e。
Vuejs安装方式
方式一:直接CDN引入

方式二:下载和引入

另: - 直接下载,拷贝到项目里面就可以使用,只有一个vue.js文件,hin方便。
方式三:NPM安装
- 后续通过webpack和CLI的使用,然后再使用这种方式。
Vuejs初体验
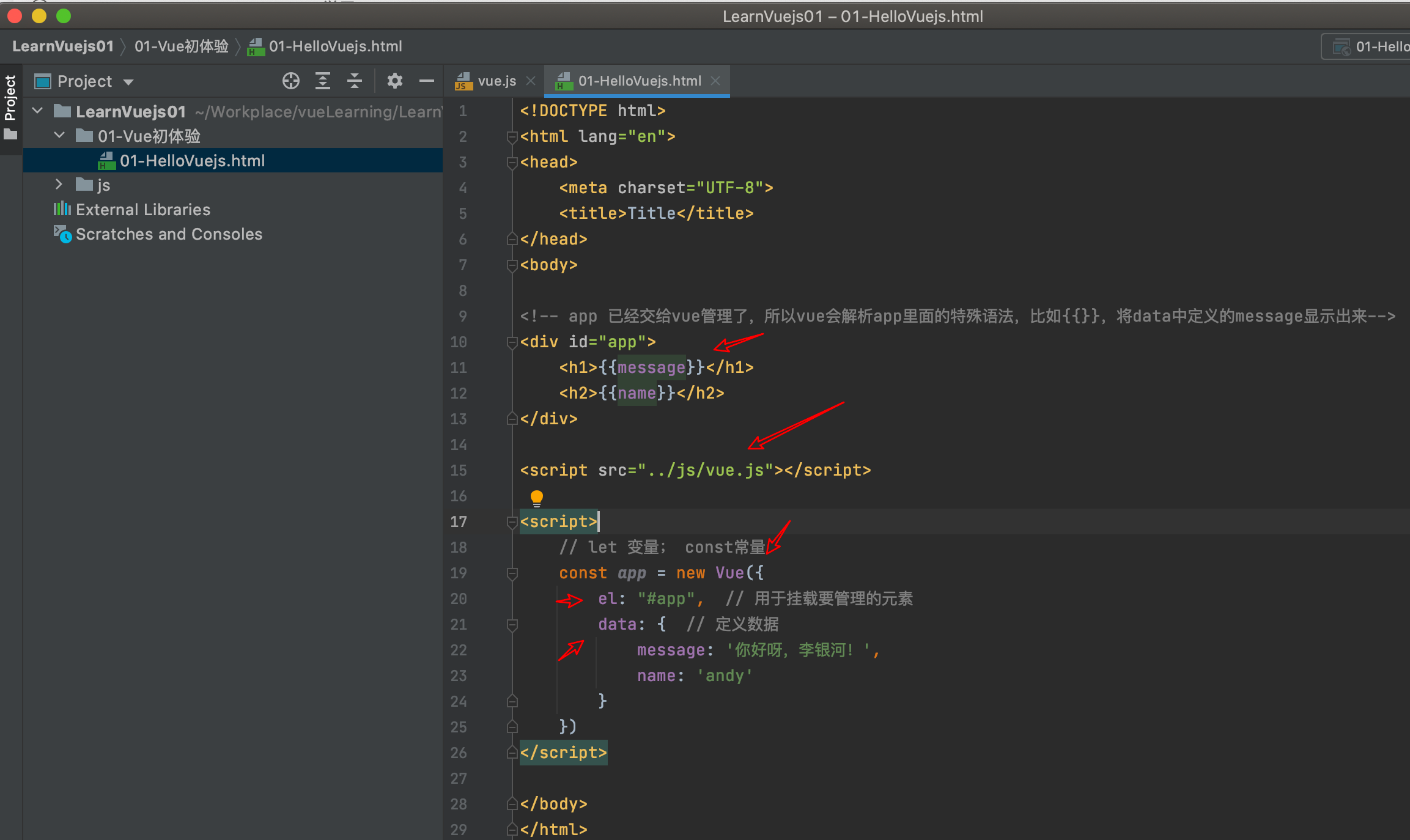
script引入vue并使用:

-
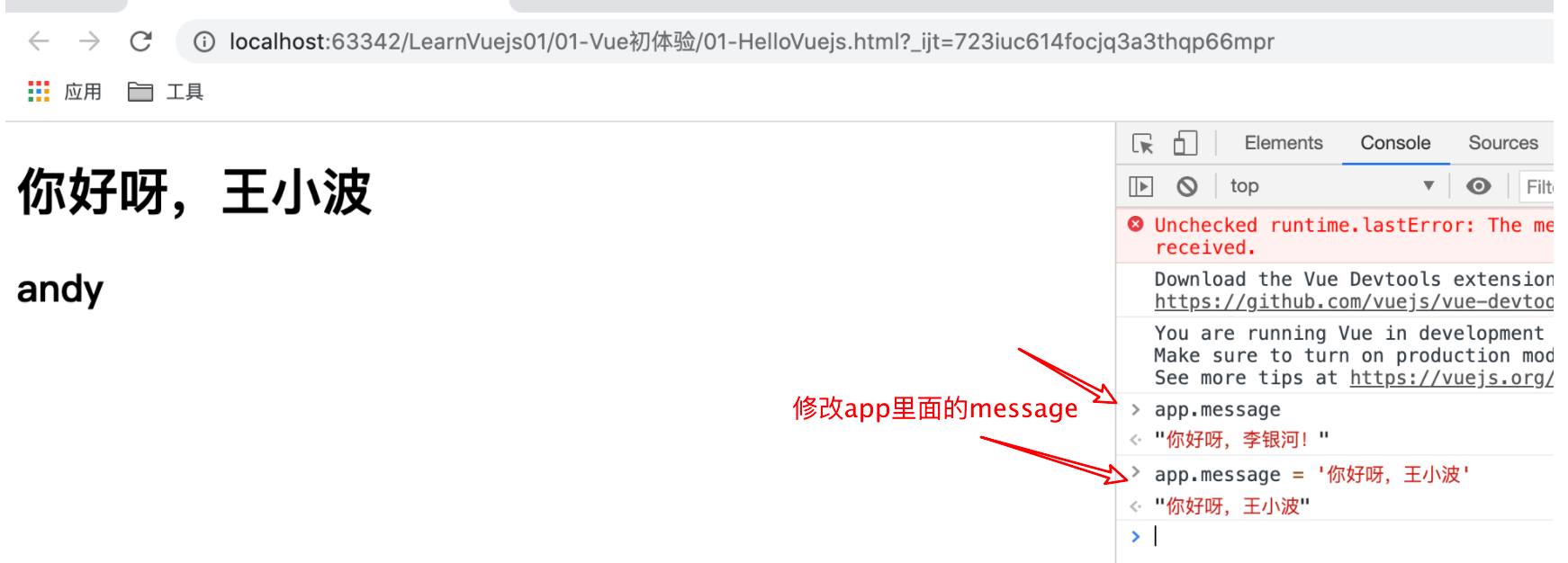
修改数据:1. 界面不用改,声明式开发。 2. 响应式:当数据发生改变,界面自动改变。

-
创建Vue对象时候,传入参数含义:
- {}中包含了el属性:该属性决定了这个vue对象挂载到哪一个元素。
- {}中包含了data属性:该属性中通常会存储一些数据。
- 数据可以是我们自己定义的。
- 也可以是来自网络,从服务器加载到的。
-
列表展示:
|
|
- Vue计数器案例
|
|
- 另:
- ES6不再使用
var定义变量,而是使用let,let定义变量,const定义常量。 - 可以在游览器console中修改数据,会自动响应式展示。
@click是v-on:click的语法糖。
- ES6不再使用
Vuejs的MVVM
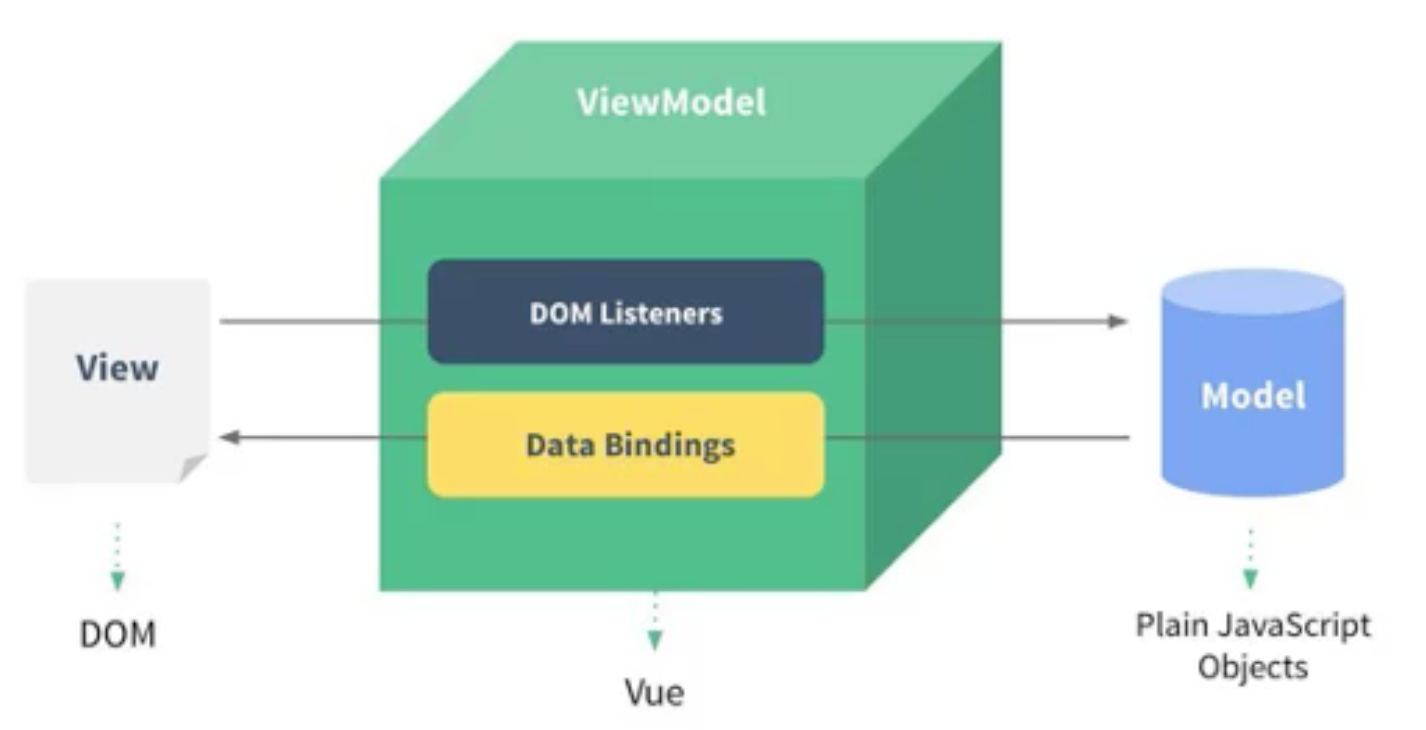
- 什么是MVVM:维基百科MVVM。 (需要再详细阅读)
- Vue的MVVM:图不清楚,需要重新找。

创建Vue实例传入的options
- el: string | HTML Element
- data: Object | Function (组件中data必须是一个函数)
- methods: { [key: string]: Function } (后面换成ES6的语法来写)
- 另:
- 开发中什么叫方法,什么称之为函数? 答:都是通过function定义,类里面叫方法,定义在外面叫函数。
- 方法:method
- 函数:function
- 开发中什么叫方法,什么称之为函数? 答:都是通过function定义,类里面叫方法,定义在外面叫函数。
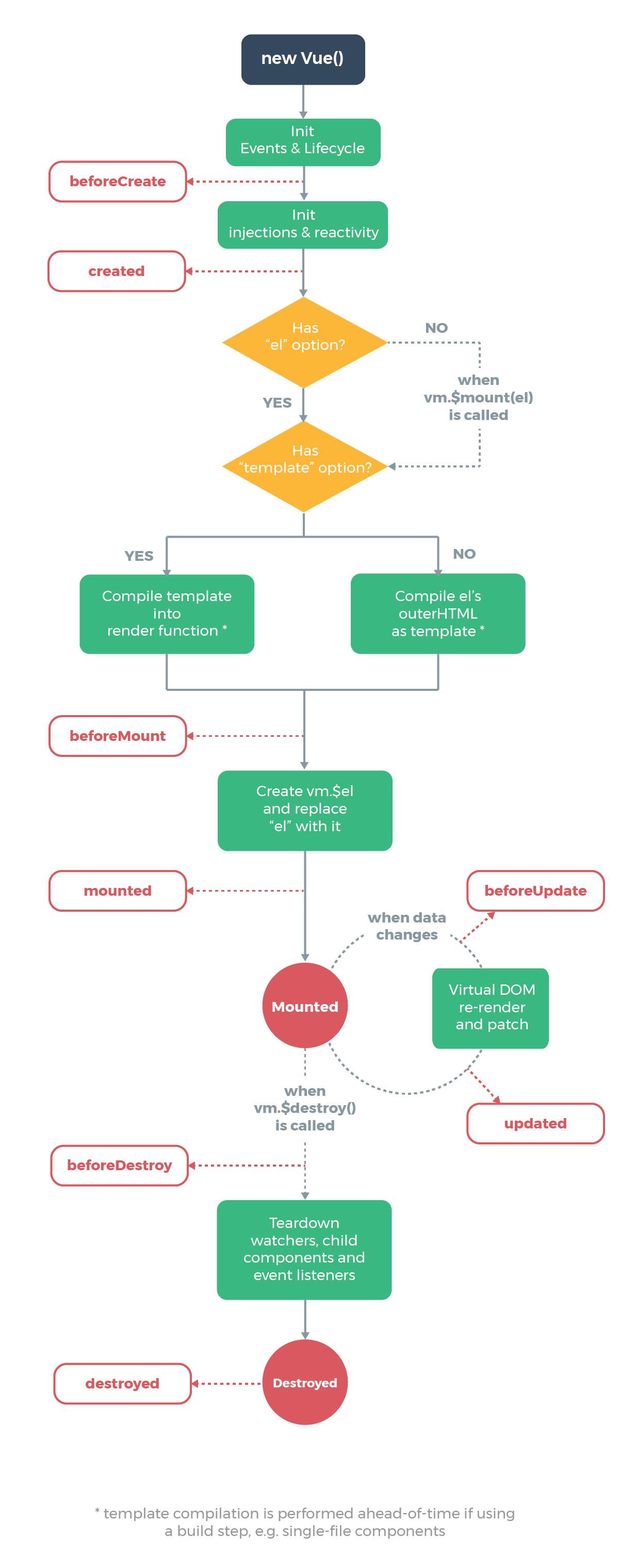
Vue的生命周期(简单理解下)

- 另:
- 常用的生命周期函数:created、mounted。
二、Vue基础语法
代码规范
- 前端开发,缩进两个空格更加合适。
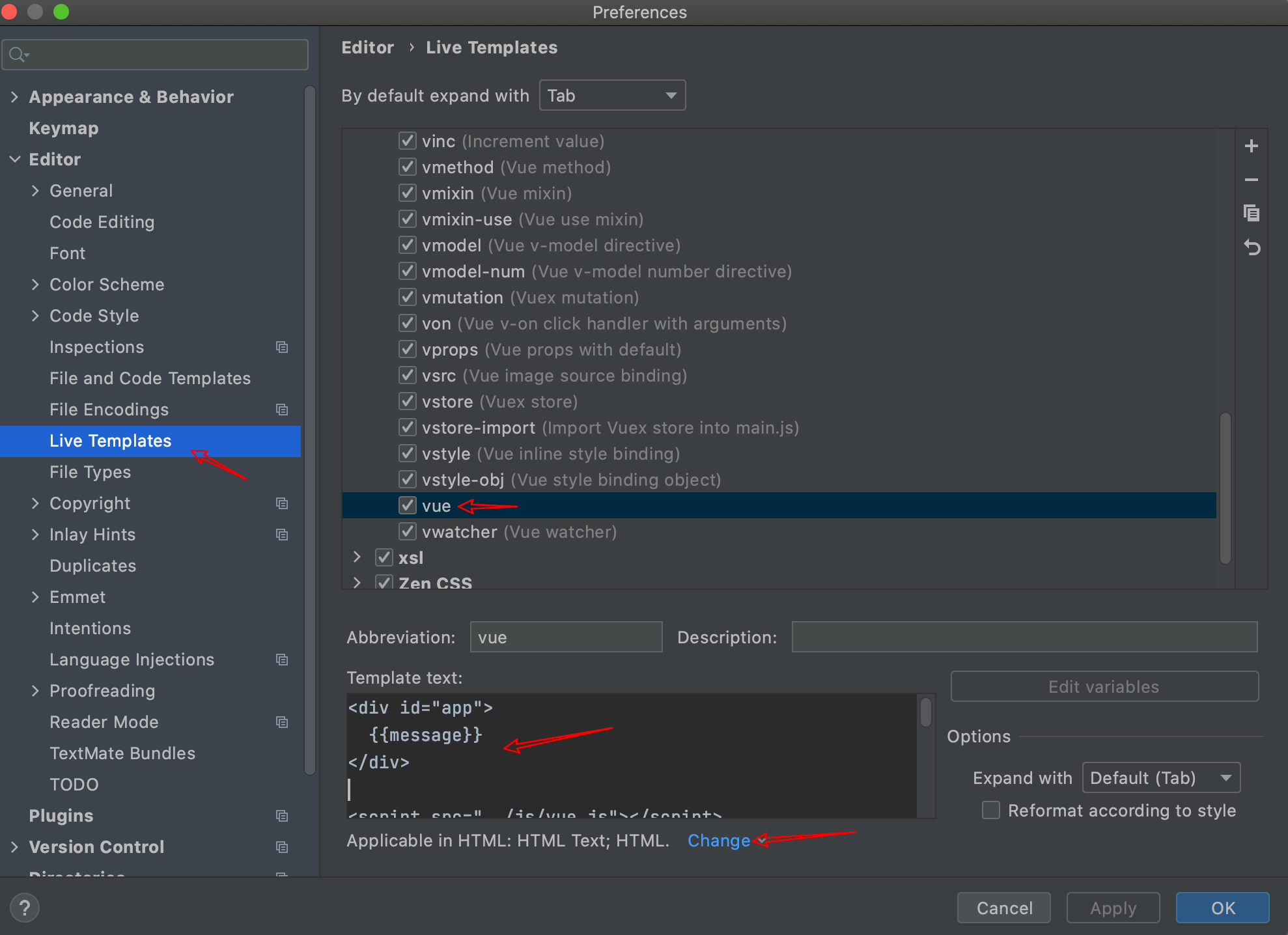
重复代码建立模板

将重复输入的内容设置到模板当中,在HTML(需要设置)中直接输入vue,点击回车,就可以自动填充模板中的内容。
插值语法
Mustache语法 (也就是双大括号,用的最多)※
|
|
v-once指令的使用
只展示一次,后面网页界面内容不会随着message值的改变而改变。也就是第二个h2标签显示的内容不会随着vue的app里面数据改变。
一般情况下不用,特殊情况下需要使用。
|
|
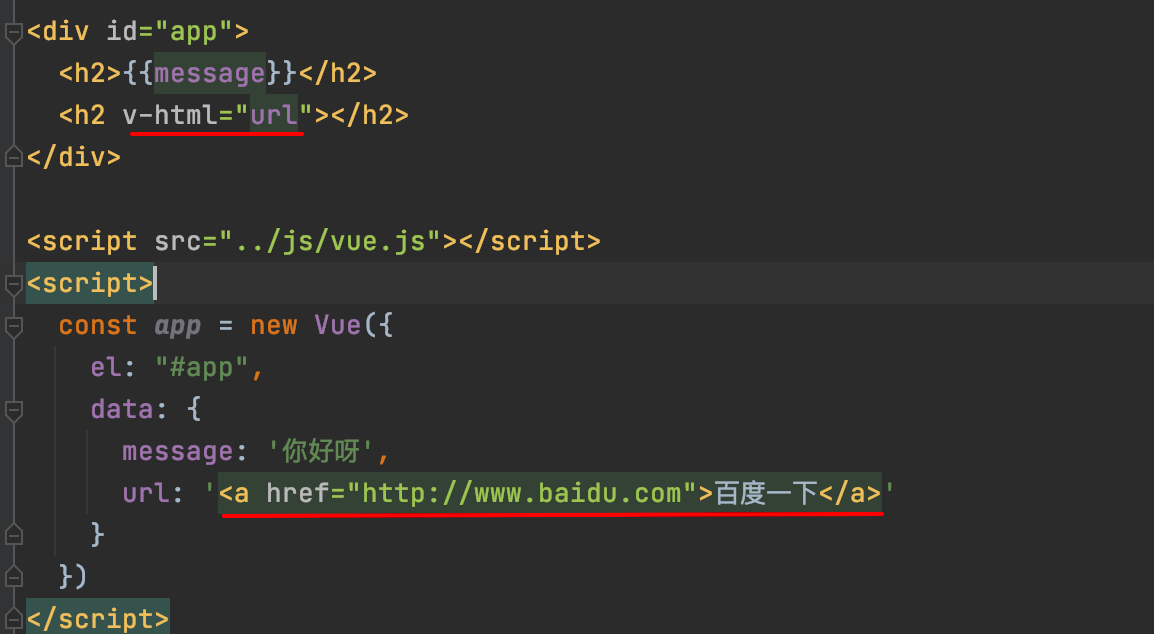
v-html指令的使用
数据以HTML形式展示。


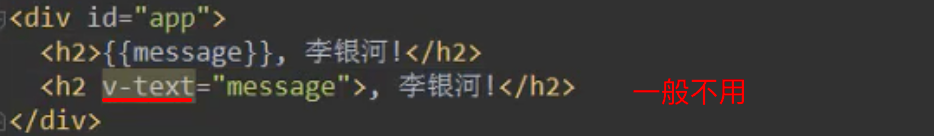
v-text指令的使用 (一般不用,没有双括号灵活)

v-pre指令的使用 (很少使用)
将v-pre设置的标签内容原封不动展示,不进行解析。
|
|
v-cloak指令的使用 (基本不用)
cloak: 斗篷。 clock: 时钟。
和css样式结合使用,可以实现当JS脚本未执行完,不显示内容,而不是显示一些未渲染的“乱码”,对用户友好。
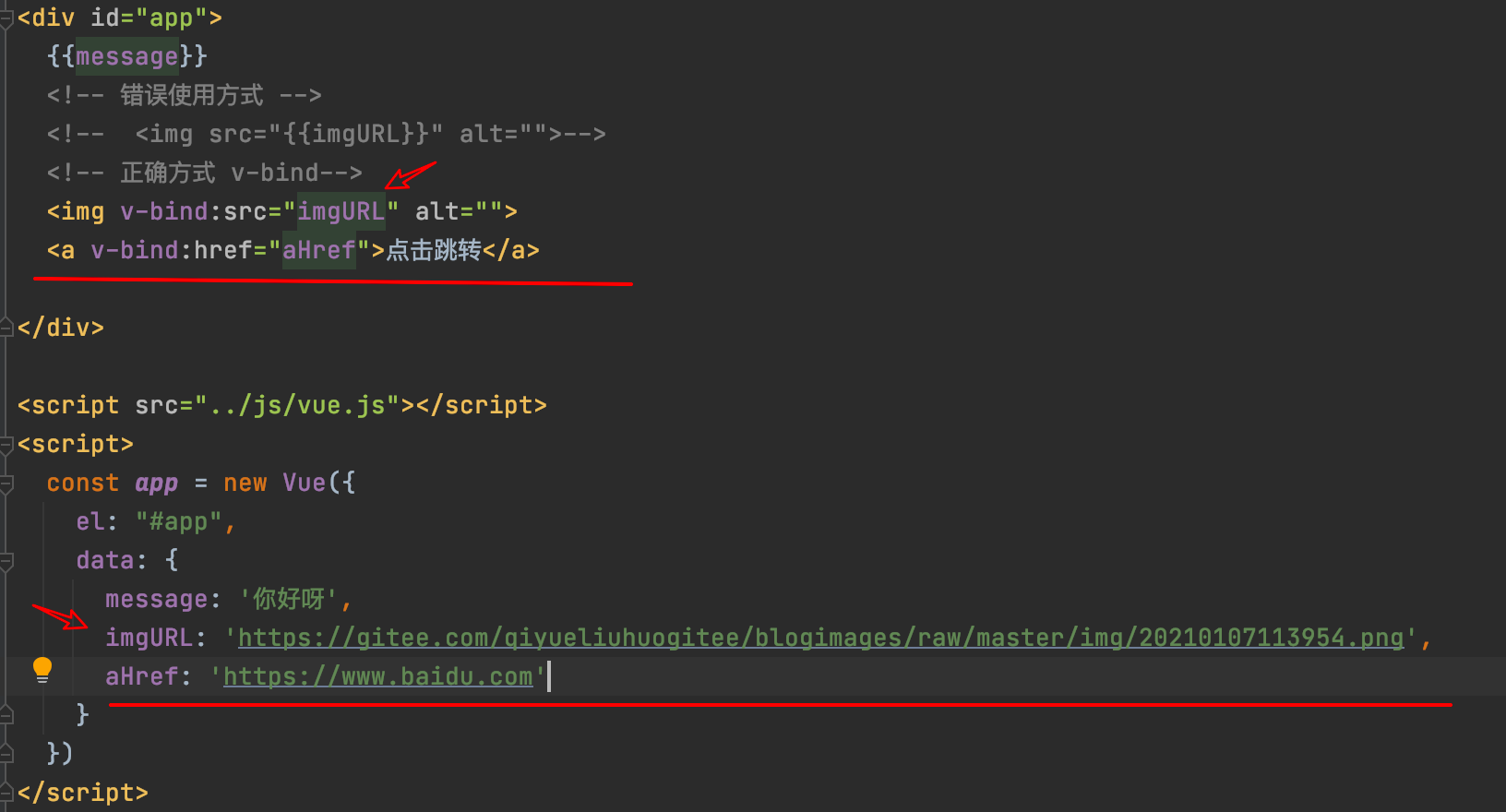
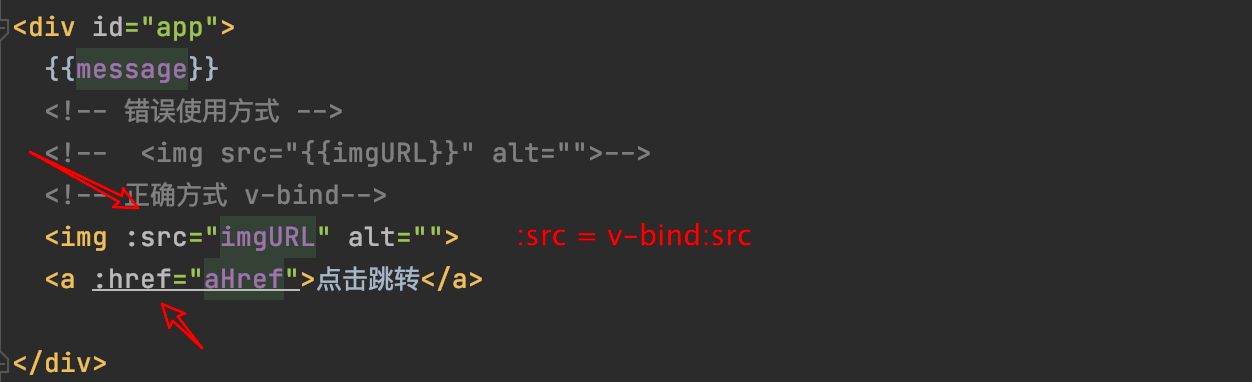
v-bind
v-bind之前都是将数据插到内容中,而这个是将值插到标签的属性中,比如
img标签的src属性,改变这个属性值。又比如a标签的href属性。不能用双括号语法操作,双括号是在标签内容中使用的。
作用:动态绑定标签属性。
v-bind基本使用

v-bind语法糖 (经常用)※
将v-bind:简写成:。

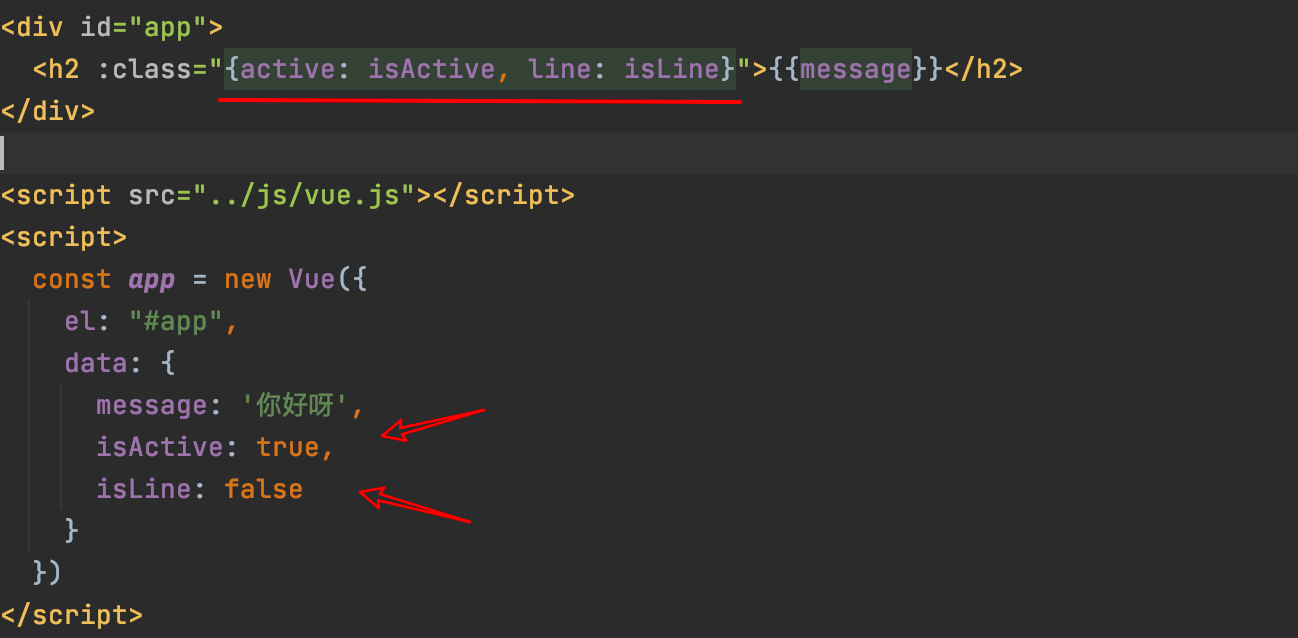
v-bind动态绑定class属性
- 对象语法:
class = ""双引号里面是个对象。 (经常用)※

- 数组语法 (很少用)
|
|
v-bind动态绑定style
- 对象语法:
:style="{key(属性名): value(属性值)}"双引号里面是个对象。
|
|
- 数组语法:
<div v-bind: style="[basestyles, overridingstyles]">/div>,basestyles和overridingstyles为对象 (很少用)
计算属性 computed(很重要)※
计算属性的使用
数据展示之前需要经过一定的处理,computed里面也是定义的函数,但是不要命名为动词,一般命名为名词。
|
|
应用场景: 购物车选中多个商品,计算总价格。
另:计算属性只计算一次,有缓存,相比method计算速度更快。
计算属性setter和getter
计算属性和methods的对比 ※
计算属性内部实现缓存,如果值不改变,直接调用缓存中的内容,而methods每次都会调用,效率比计算属性差
补充:ES6语法
- let/var
let有if和for块级作用域,而var没有if和for块级作用域。
- const
标识符修饰为常量。定义时就需要赋值。对象不能修改,但是可以改变对象里面的属性。
- 对象的字面量增强写法
- 属性的增强写法
- 函数的增强写法
事件监听
v-on的基本使用
v-on语法糖:@
v-on的参数
事件监听的时候,若不需要传参数,则可以不写调用的小括号。(省略)
如何给事件监听函数传入,游览器生成的event对象?
传入的参数为
$event就可以了。方法形参为event。
v-on的修饰符
@click.stop防止事件冒泡。@click.prevent阻止默认行为的执行。@keyUp.enter监听enter键的释放。@click.once只监听一次点击事件。
关于事件监听参考
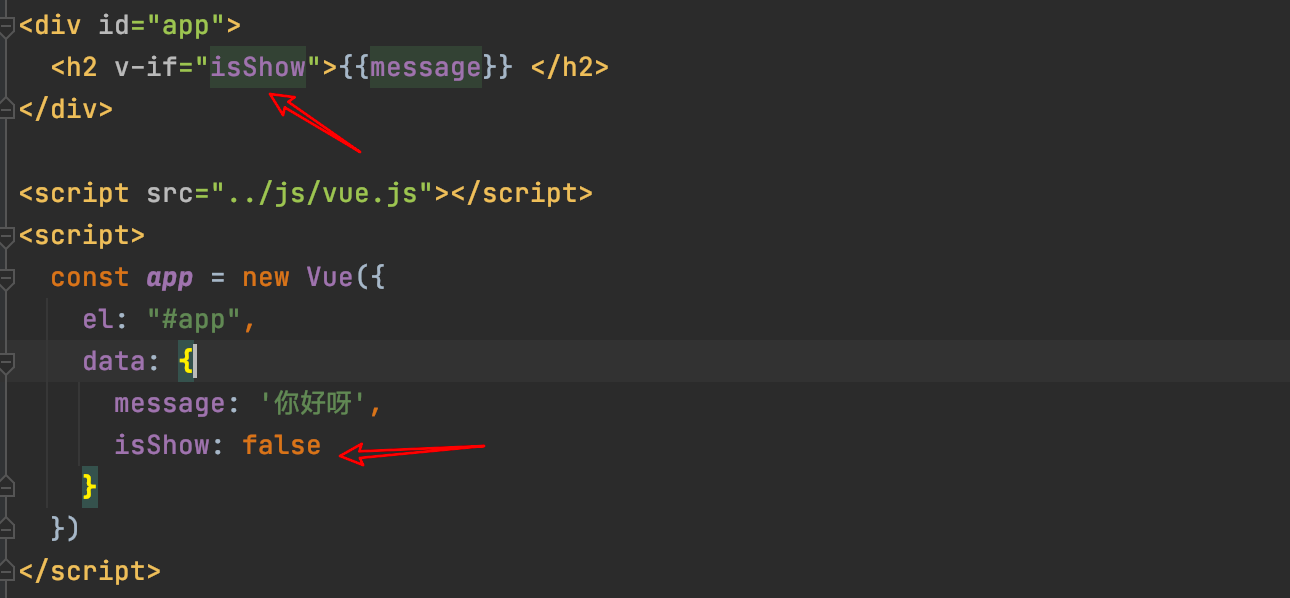
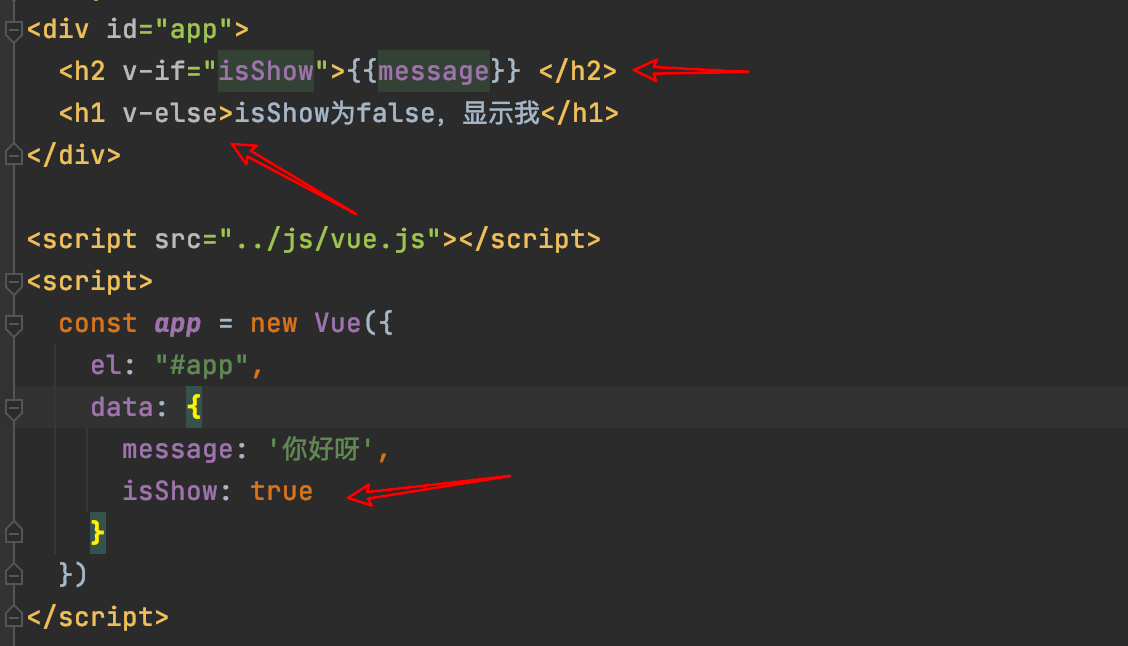
条件判断
v-if的使用


另:一般情况下,v-else-if、v-else不在HTML模板中使用,逻辑不放在界面代码处。
v-show的使用
决定标签是否在界面显示:
<h2 v-show="isShow"> </h2>
v-if 和 v-show的区别。 (v-if经常使用)
v-if:当条件为false时,包含v-if指令的元素,根本不会存在dom中。而v-show:当条件为false时,只是给元素添加了一个行内样式:display:none。前者dom中取掉,后者改样式。当展示切换频率很高,用v-show。
循环遍历v-for的使用
- 遍历数组 ※
|
|
- 遍历对象
|
|
v-for绑定key
省略。
数组中响应式方法:数组内容改变,展示内容跟着改变。
push()、pop()、shift()、unshift()、splice()、sort()、reverse()
另:
- splice() ※
- letters[index] = ‘change’ 索引方式改变数组是非响应式的。
- 上面的方式可以改用为vue内部实现的函数
vue.set(),更推荐splice()方式。
补充:三个高阶函数 ※
filter、reduce、map函数
let total = nums.filter(n => n<100).map(n => n * 2).reduce((pre, n) => pre + n);
v-model双向绑定 (暂时跳过)
三、组件化开发 ※
什么是组件化?
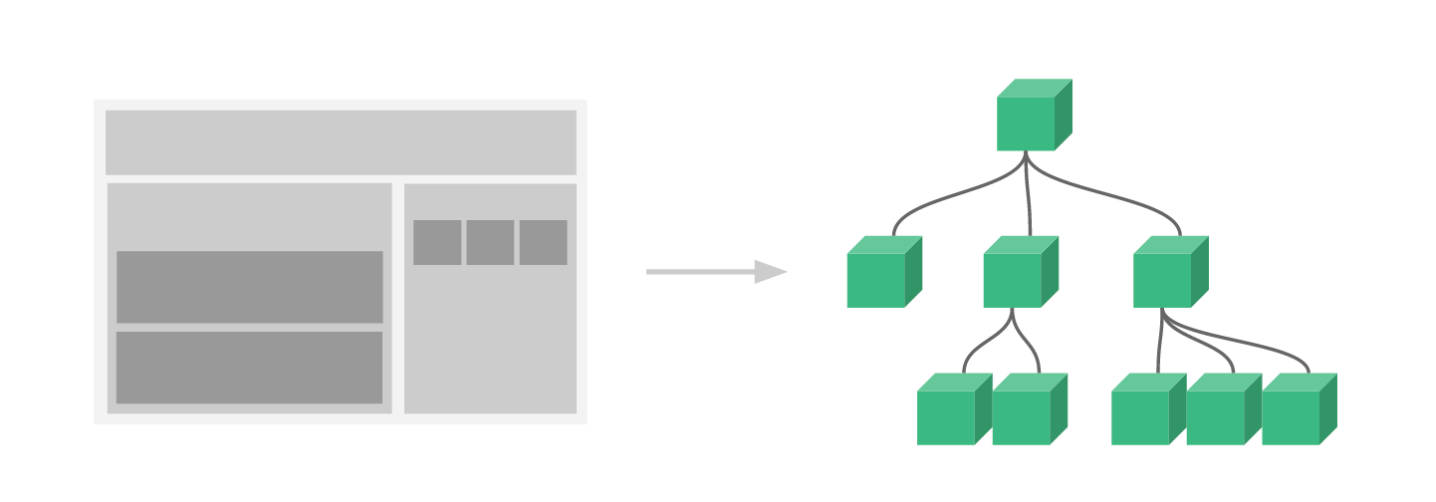
将复杂问题,拆分成很多个小问题。将一个页面拆分成一个个小的功能块,每个功能块完成属于自己这一部分独立的功能,那么整个页面的管理和维护就变得非常容易了。应用最后抽象为一个组件树。


组件化思想
- 任何的应用都会被抽象成一颗组件树。
- 有了组件化的思想,我们在之后的开发中就要充分的利用它。
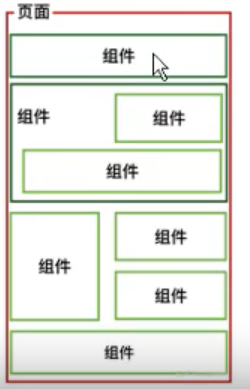
- 尽可能的将页面拆分成一个个小的、可复用的组件。
- 这样让我们的代码更加方便组织和管理,并且扩展性也更强。
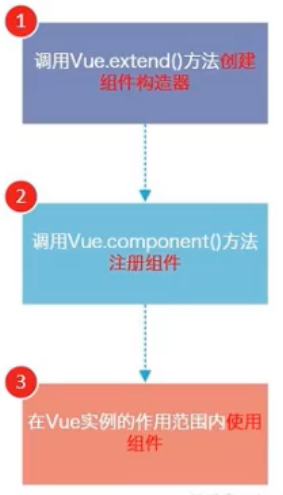
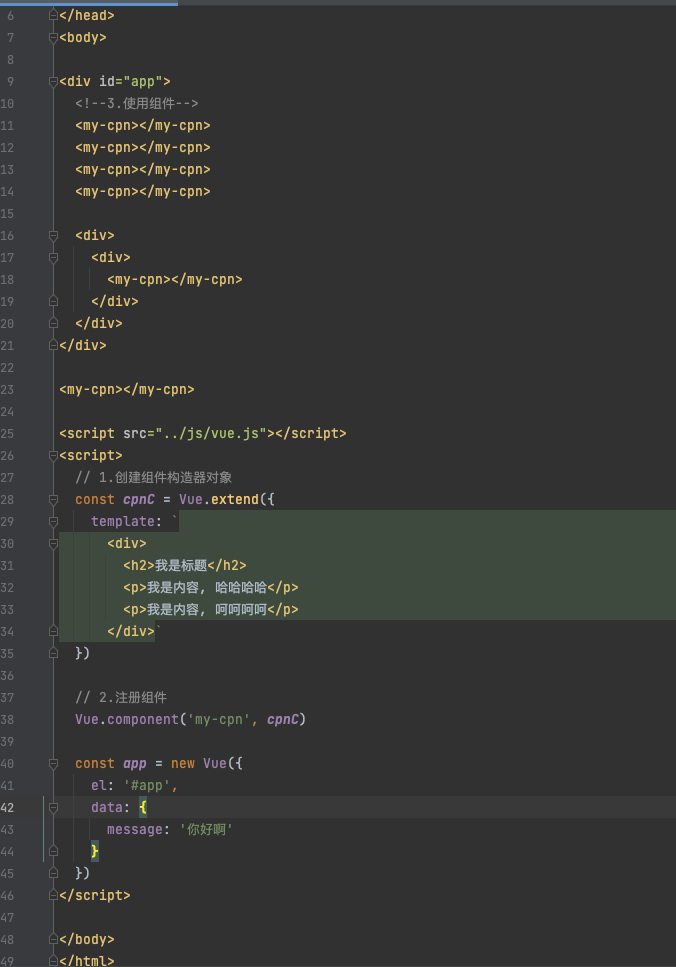
组件使用步骤


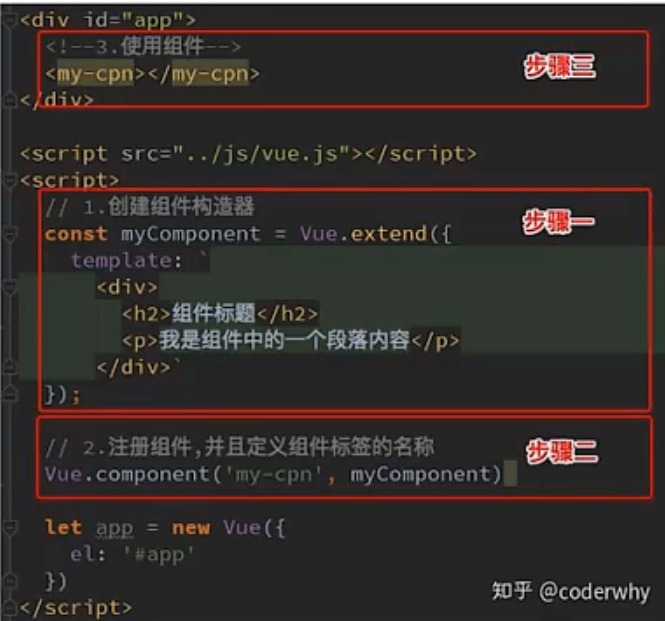
- 创建组件构造器。
- 注册组件。
- 使用组件。
另:
- 开发中用的最多的是局部组件。
- 一般只创建一个Vue实例。

全局组件和局部组件
在Vue实例创建之外,注册的组件为全局组件。
|
|
在Vue实例创建时,注册的组件为局部组件。 用的最多的还是局部组件。 ※ ※
|
|
父组件和子组件的区别 ※ ※
|
|
注册组件的语法糖写法(推荐写法)※ ※
省略 Vue.extend(),使用语法糖写法。
后面内容讲解,将tepmlate抽离出去,代码会更加清晰。
|
|
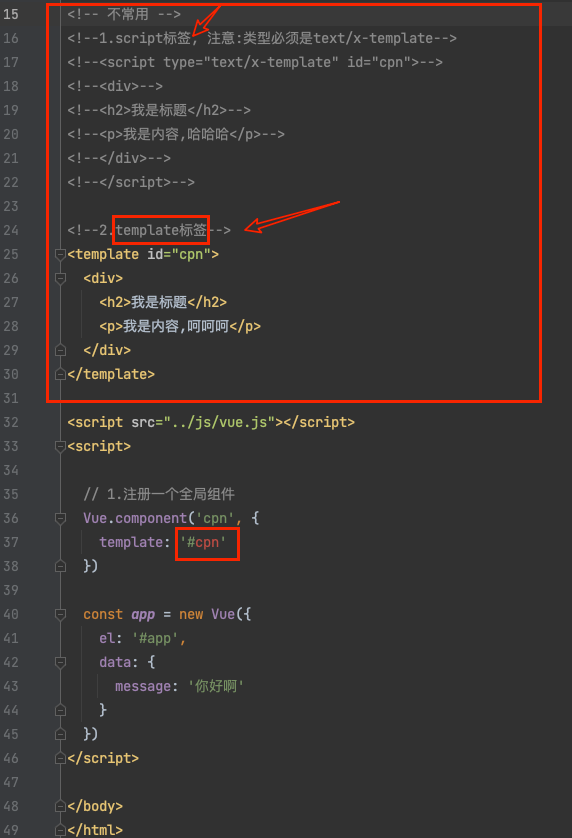
模板的分离写法

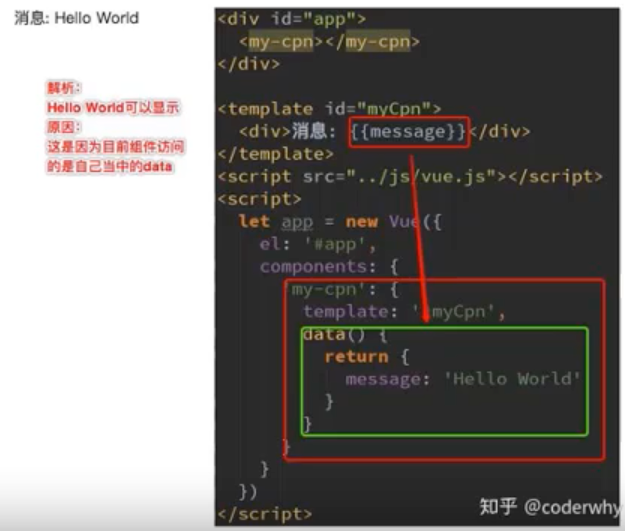
为什么组件data必须是函数? ※
|
|

- Vue组件应该有自己保存数据的地方,不能访问Vue实例中的数据。
- 组件对象也有一个data属性(函数),也可以有methods等属性。
- 这个data属性必须是一个函数。
- 这个函数返回一个对象,对象内部保存着数据,多个相同组件各自使用各自的数据。
<script>标签
<template>标签
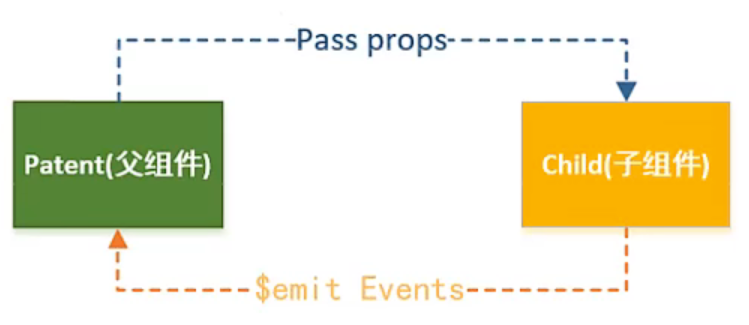
父子组件的通信 ※ ※ ※


父组件向子组件 props (常用) ※
props : properties 属性
通过props向子组件传递数据。
|
|
问题:
TODO
|
|
子组件向父组件 $emit events ※
通过事件events向父组件发送消息。
看到P61
webpack的介绍与安装
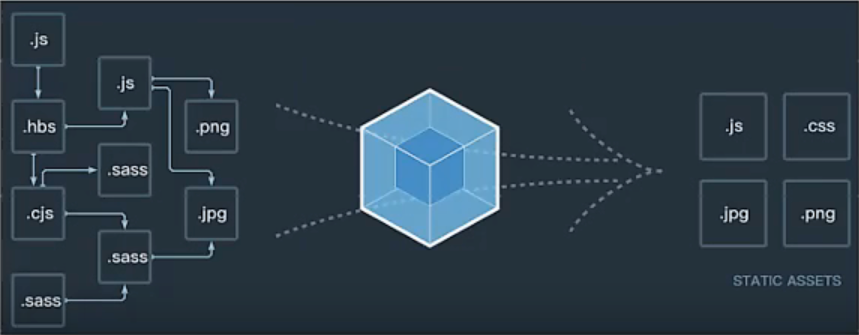
从本质上来讲,webpack是一个现代的JavRScript应用的静态模块打包工具。
- webpack其中一个核心就是让我们可能进行模块化开发,并且会帮助我们处理模块间的依赖关系。
- 不仅仅是JavaScript文件,我们的CSS、图片、json文件等等在webpack中都可以被当做模块来使用(在后续我们会看到)。
认识webpack
webpack的安装
webpack的起步
webpack的配置
loader的使用
Iwebpack中配置Vue
plugin的使用
搭建本地服务器
四、Vue CLI详解 (脚手架)※
五、vue-router
六、Vuex详解 (状态管理)
七、网络封装
八、项目实战
一步步学习,没什么耐心,那就项目驱动学习吧,开干。
创建项目
Vue CLI教程Vue CLI
|
|
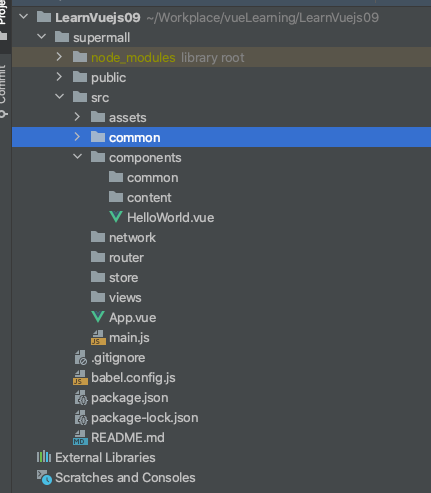
目录结构划分
参考:https://blog.csdn.net/weixin_42290927/article/details/94432587